目標: 最初のダッシュボードを作成する
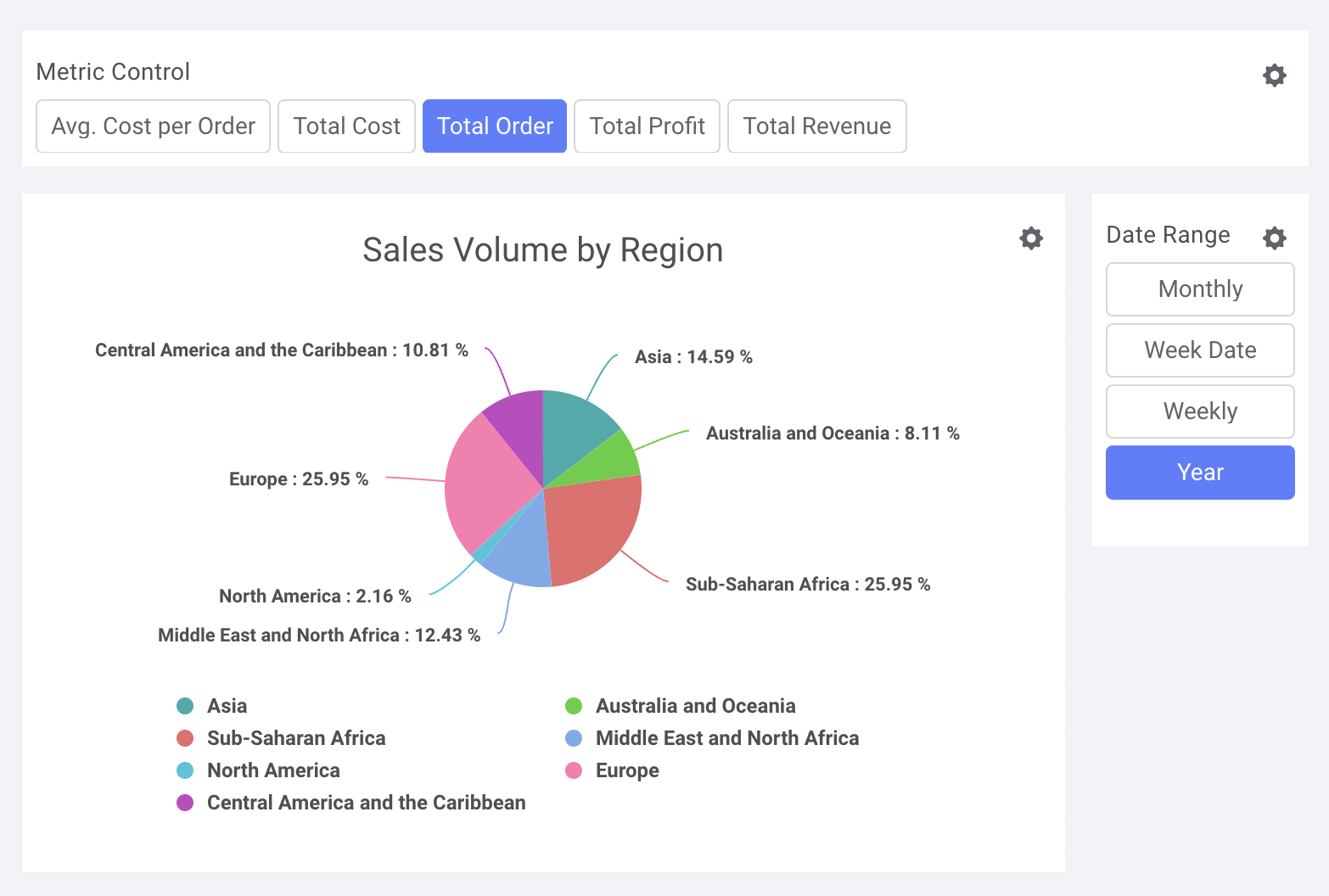
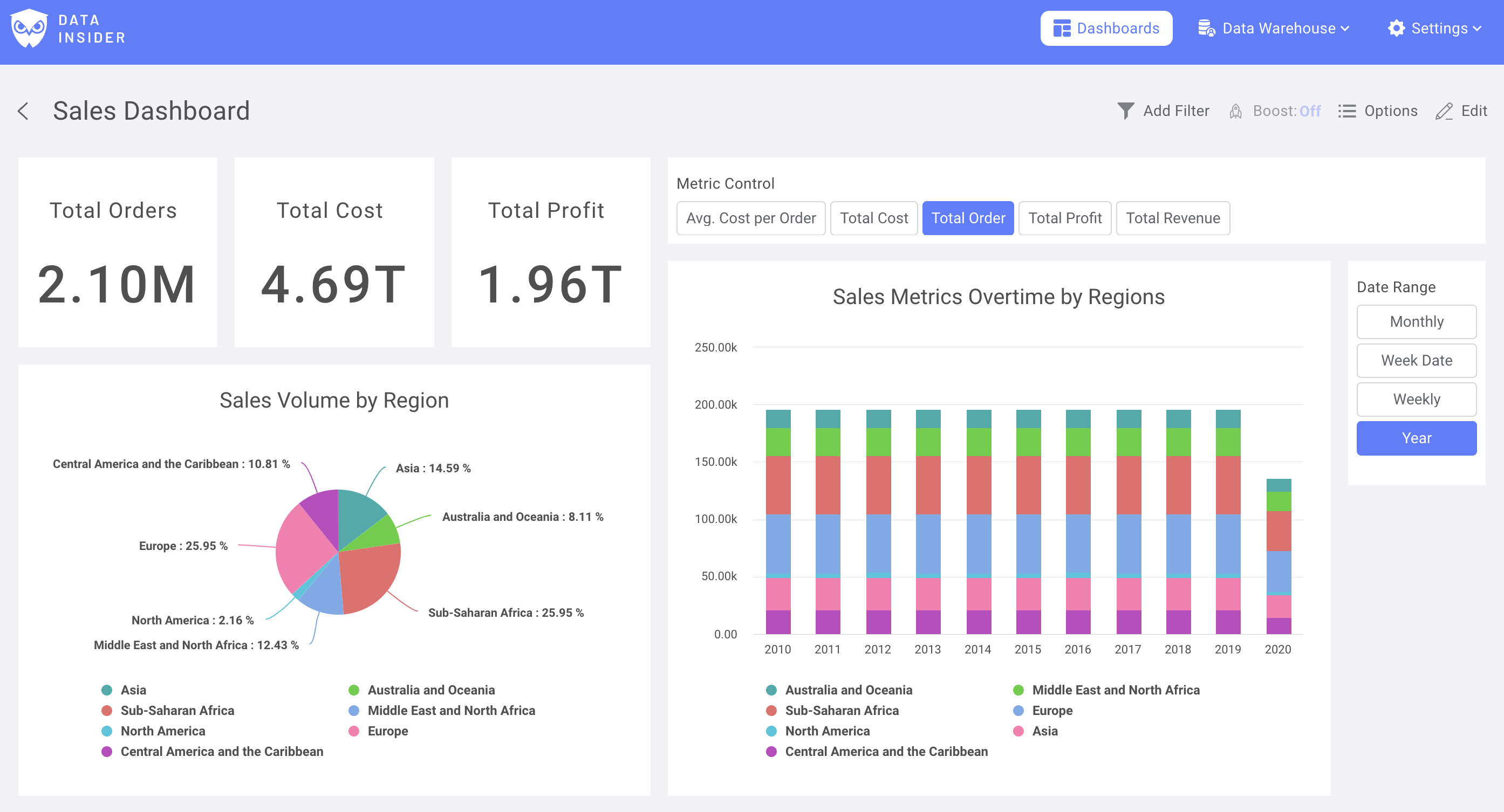
このガイドでは、Rocket.BIをインストールして簡単なダッシュボードを作成します。 以下がそのダッシュボードです:

インストール
事前にビルドされたDockerイメージを使用してRocketBIを起動します。
docker-compose.ymlと設定ファイルを取得します:
wget https://raw.githubusercontent.com/datainsider-co/rocket-bi/main/docker/docker-compose.yml
wget https://raw.githubusercontent.com/datainsider-co/rocket-bi/main/docker/.clickhouse.env
.clickhouse.envを編集し、ClickHouseサーバーの情報を追加します。
以下のコマンドでRocketBIを開始します: docker-compose up -d
ブラウザでlocalhost:5050を開き、こちらのアカウントでログインします: hello@gmail.com/123456
ソースからのビルドや高度な設定については、Rocket.BI Readmeをご参照ください。
ダッシュボードを作ってみましょう
ダッシュボードでは、レポートを見つけることができ、+Newをクリックして視覚化を開始します。 ダッシュボードで無制限のダッシュボードと無制限のチャートを作成できます。

YouTubeで高解像度のチュートリアルを見る:https://www.youtube.com/watch?v=TMkdMHHfvqY
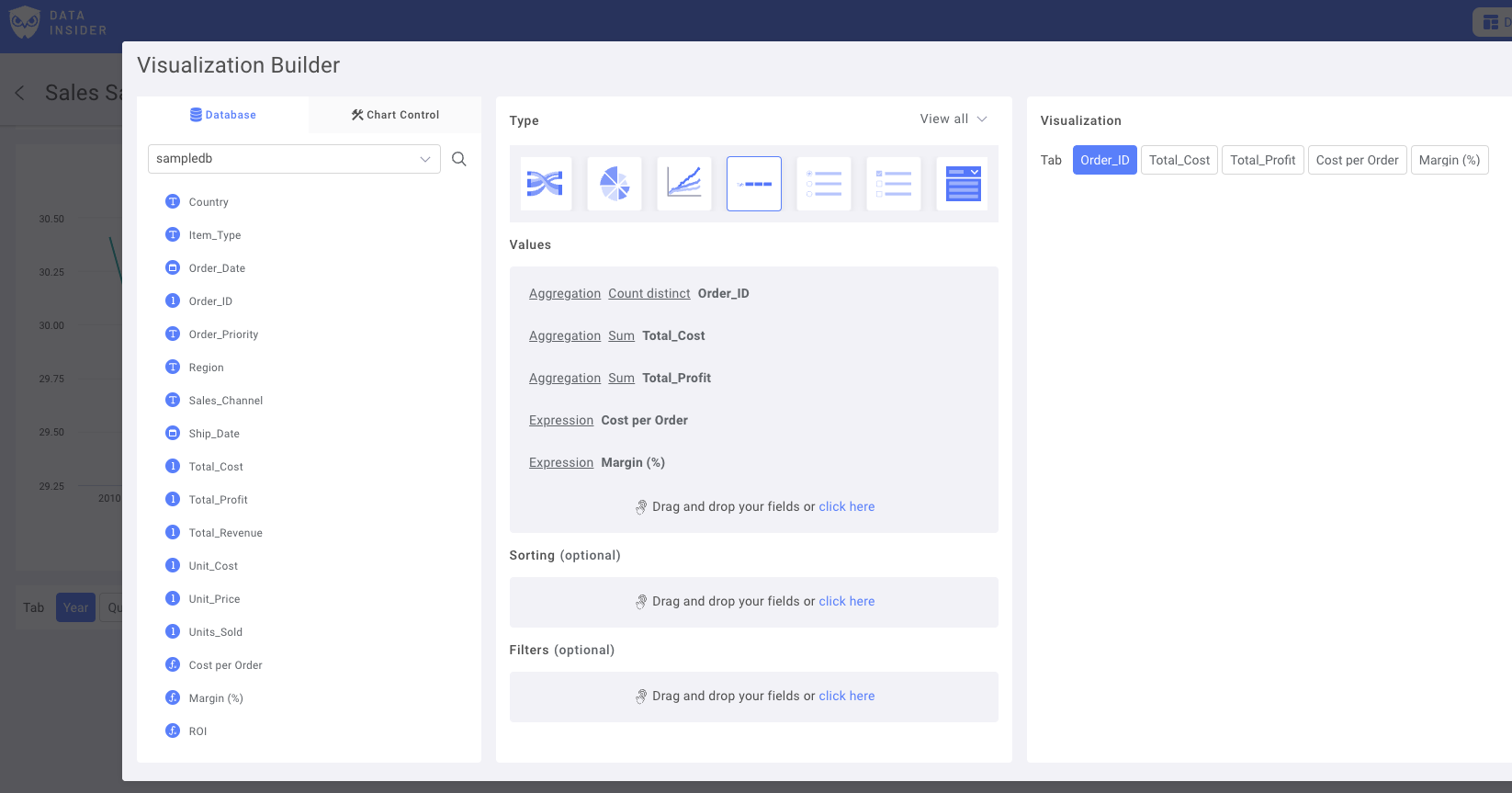
チャートコントロールを作成する
メトリクスコントロールを作成
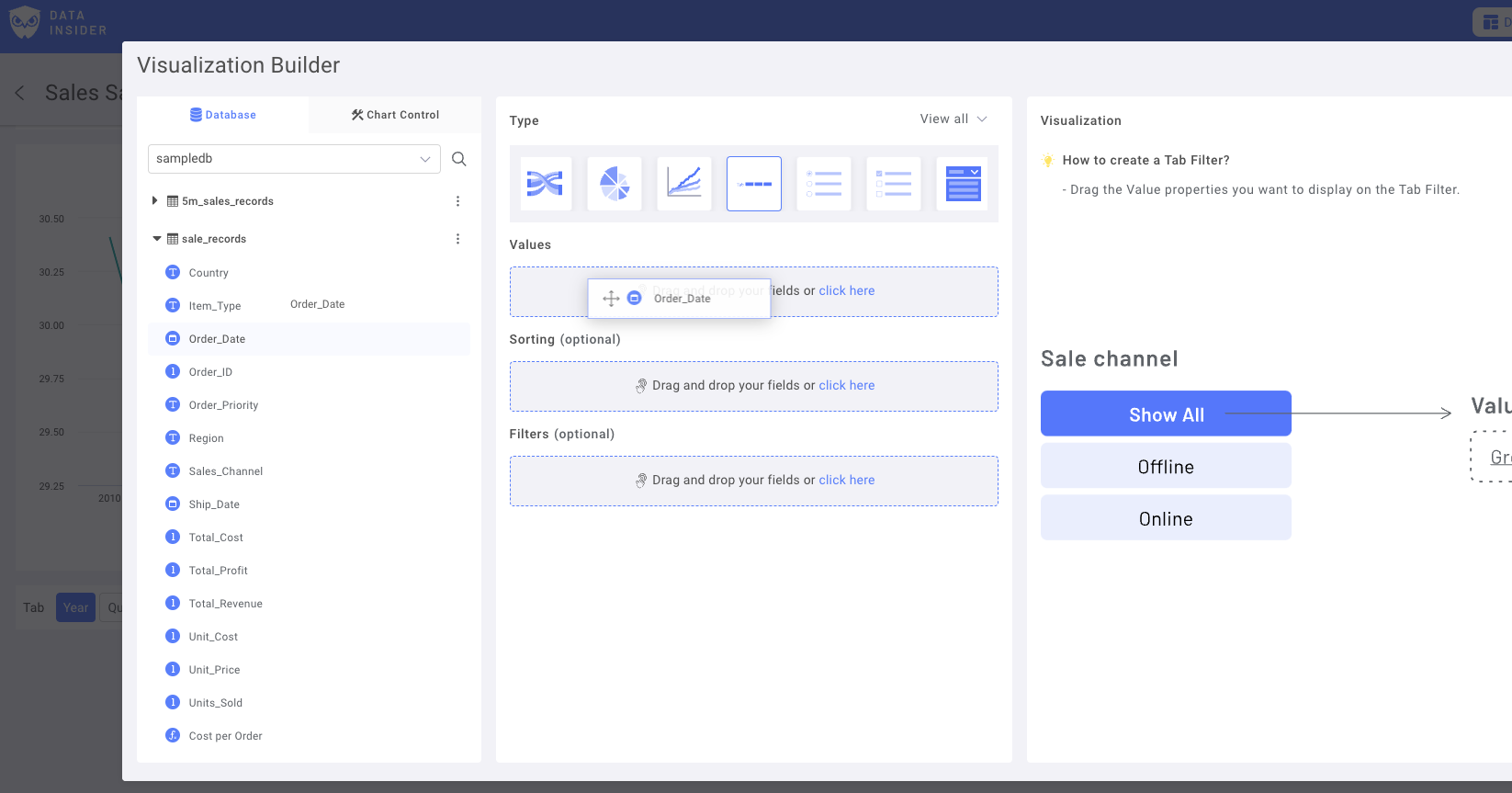
タブフィルターで使用したいメトリックフィールドを選択します。集計設定を確認してください。

フィルタに名前を付け、コントロールをダッシュボードに保存します。

日付型コントロールを作成
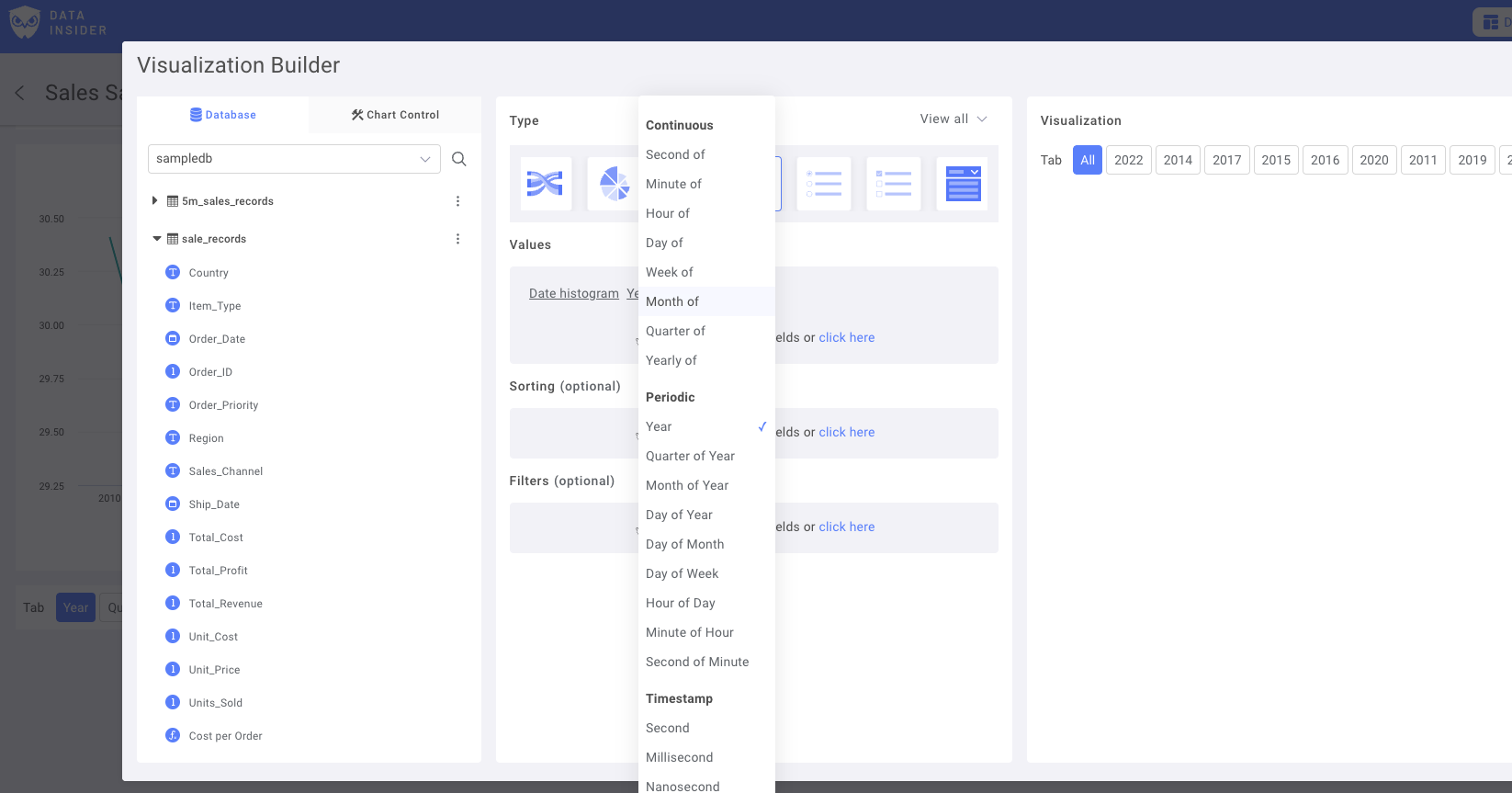
メインの日付カラムとして日付フィールドを選択します:

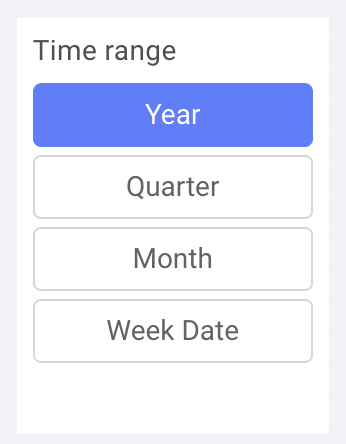
異なるルックアップ範囲で重複バリアントを追加します。例えば、年、月、日付や曜日など。

フィルタに名前を付け、コントロールをダッシュボードに保存します。

さあ、チャートを作りましょう
円グラフ: 地域別売上指標
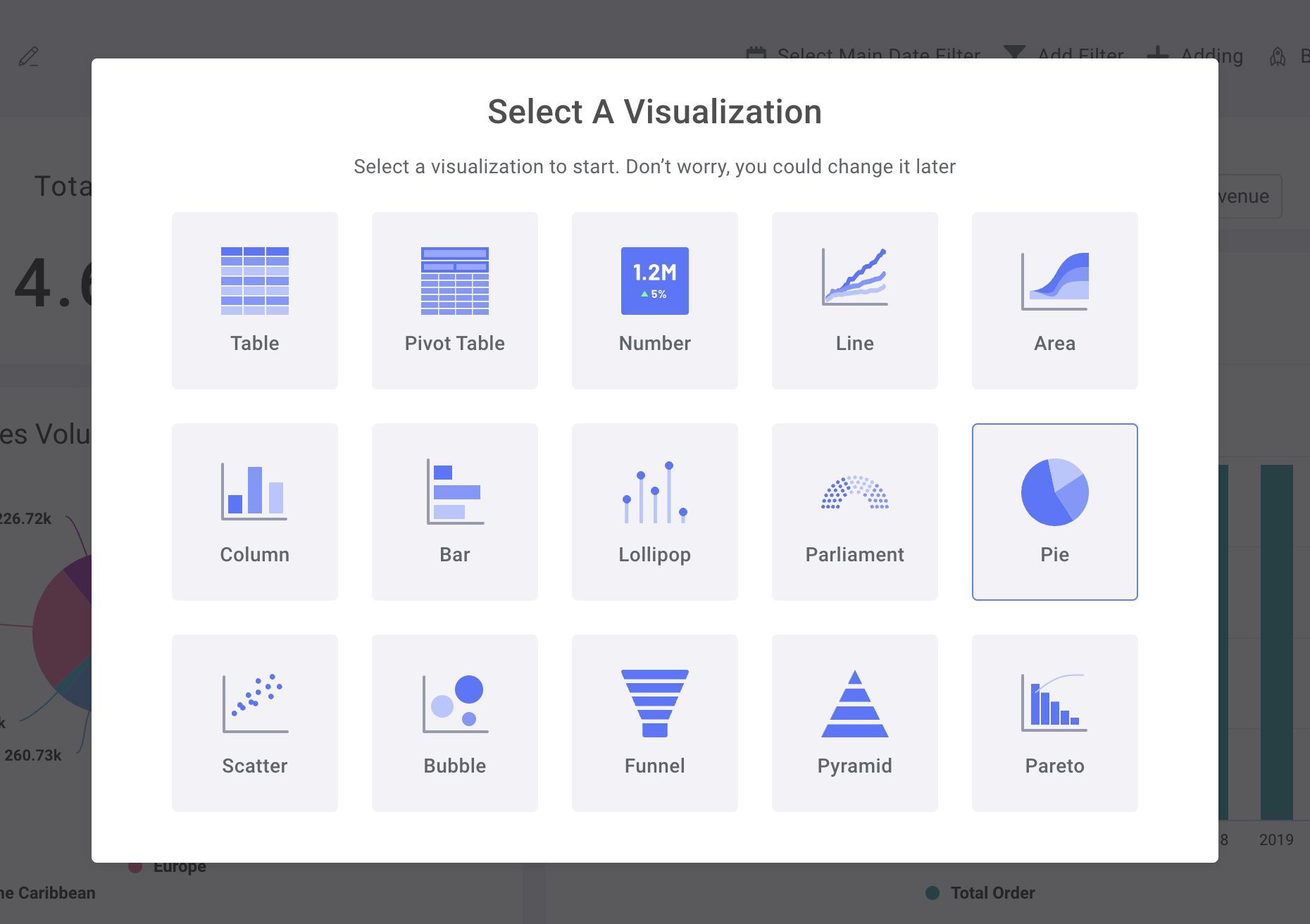
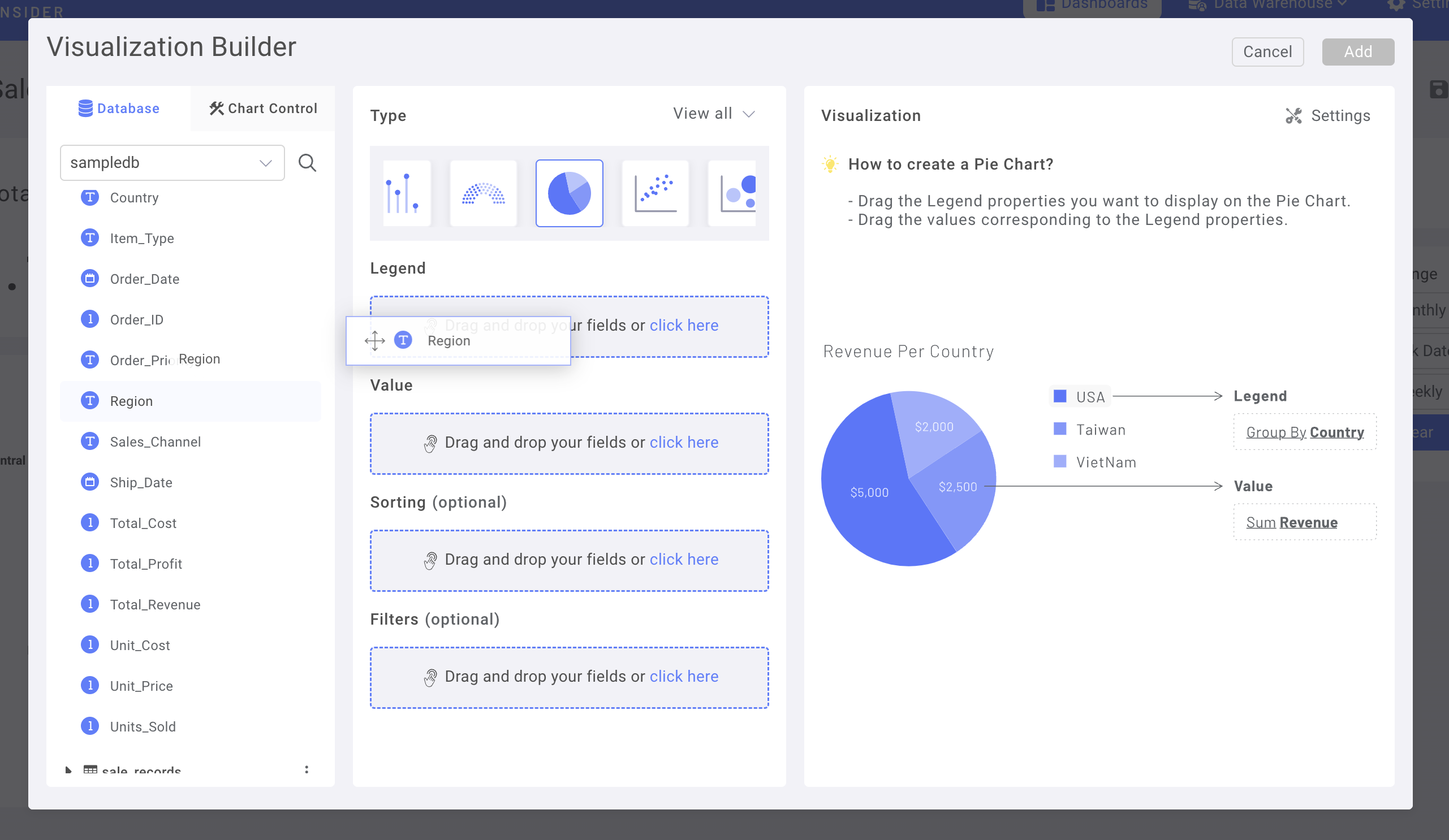
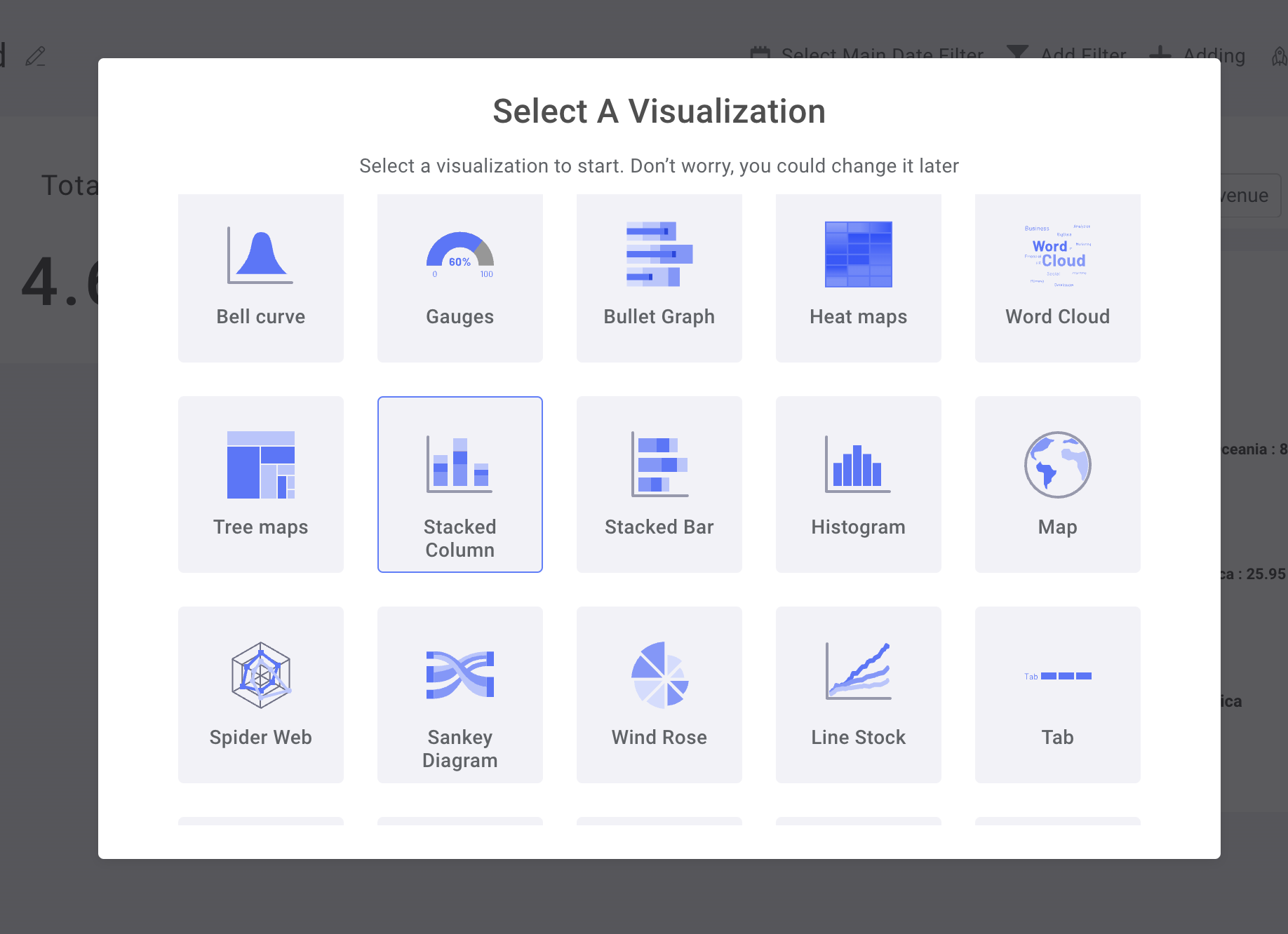
新しいチャートを追加し、円グラフを選択します。

まず、データセットからカラム「Region」をドラッグ&ドロップして凡例フィールドに配置します。

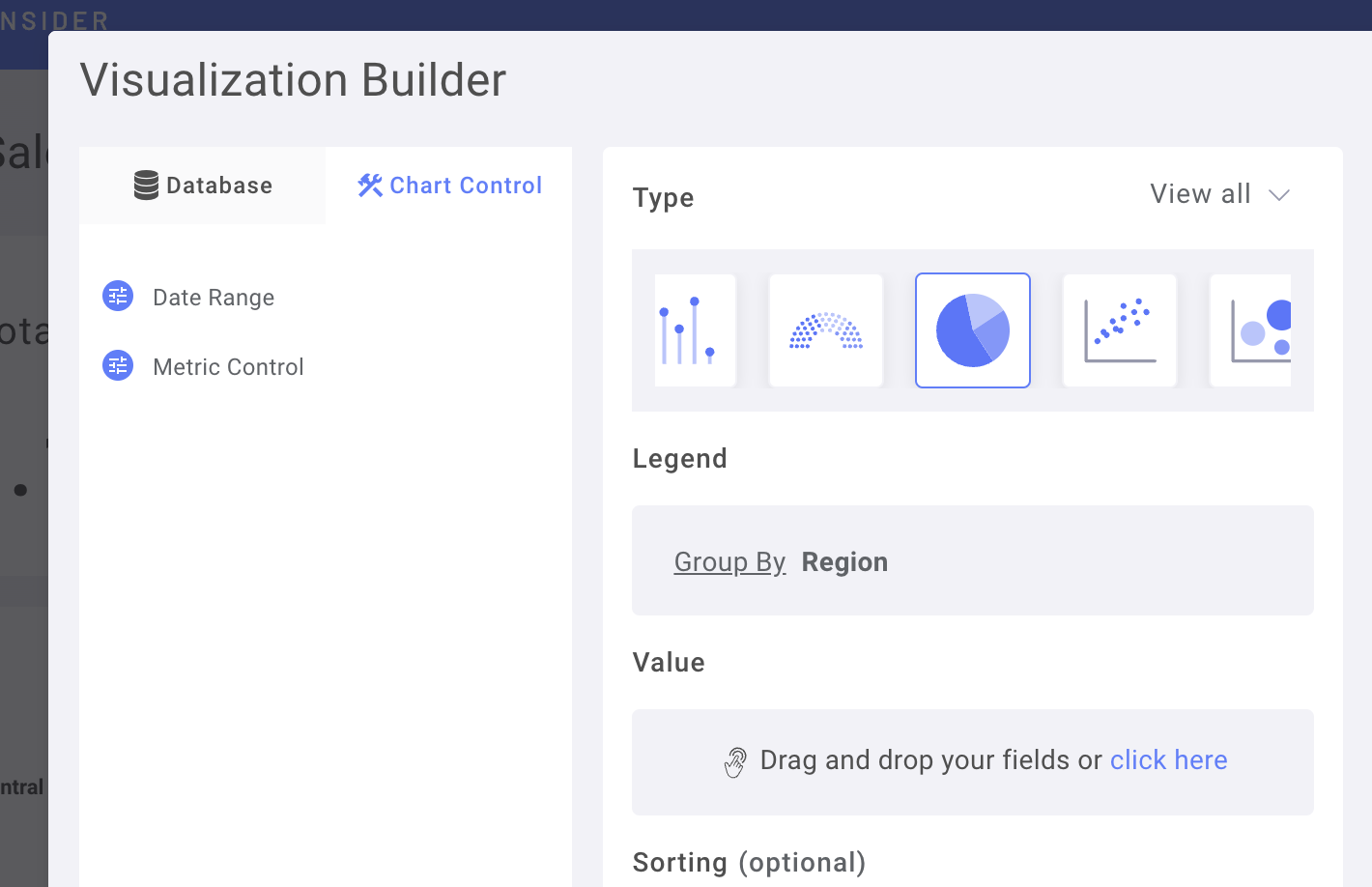
その後、チャートコントロールタブに移動します。

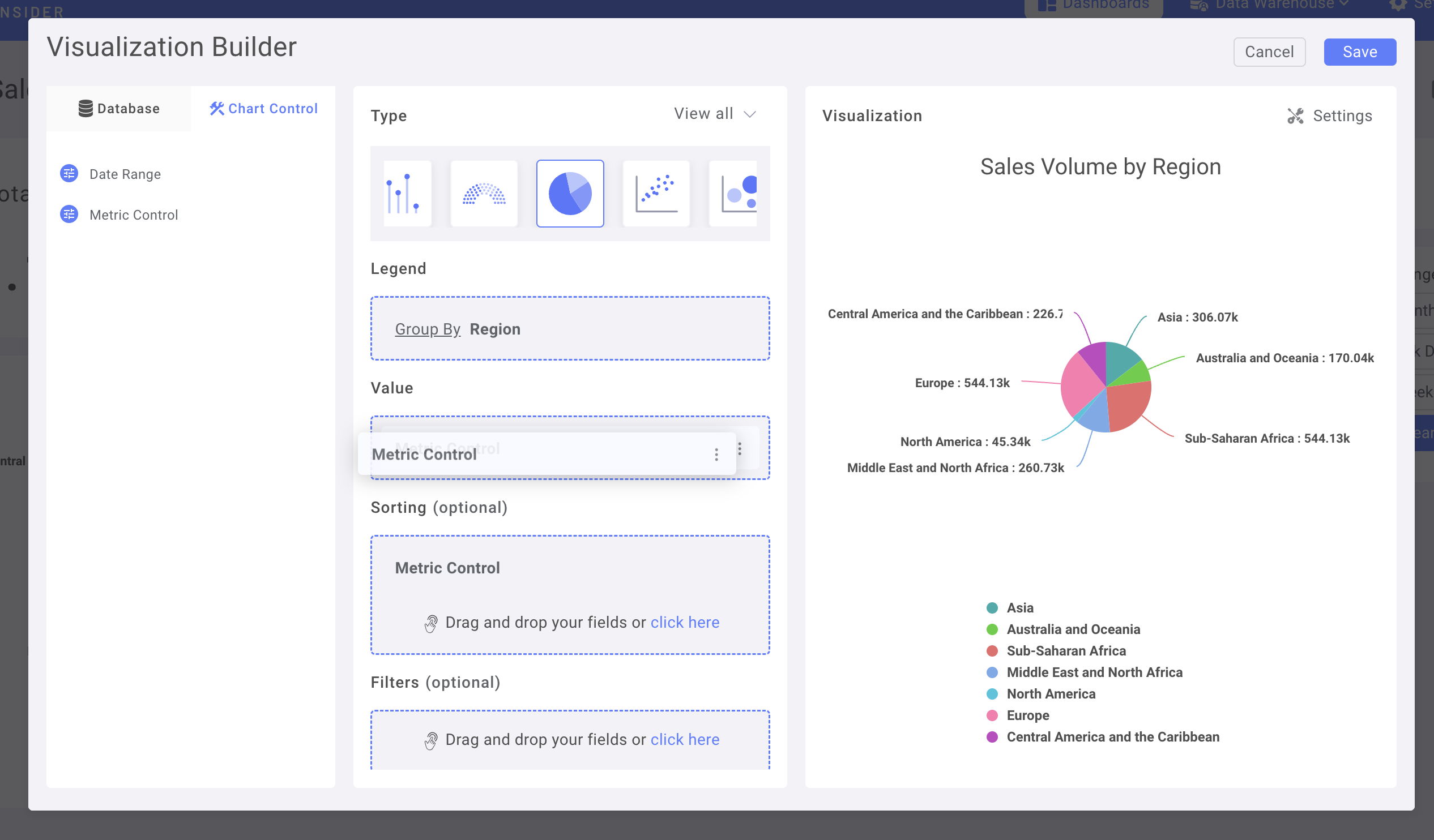
メトリクスコントロールを値フィールドにドラッグ&ドロップします。

(メトリクスコントロールはソートとしても使えます)
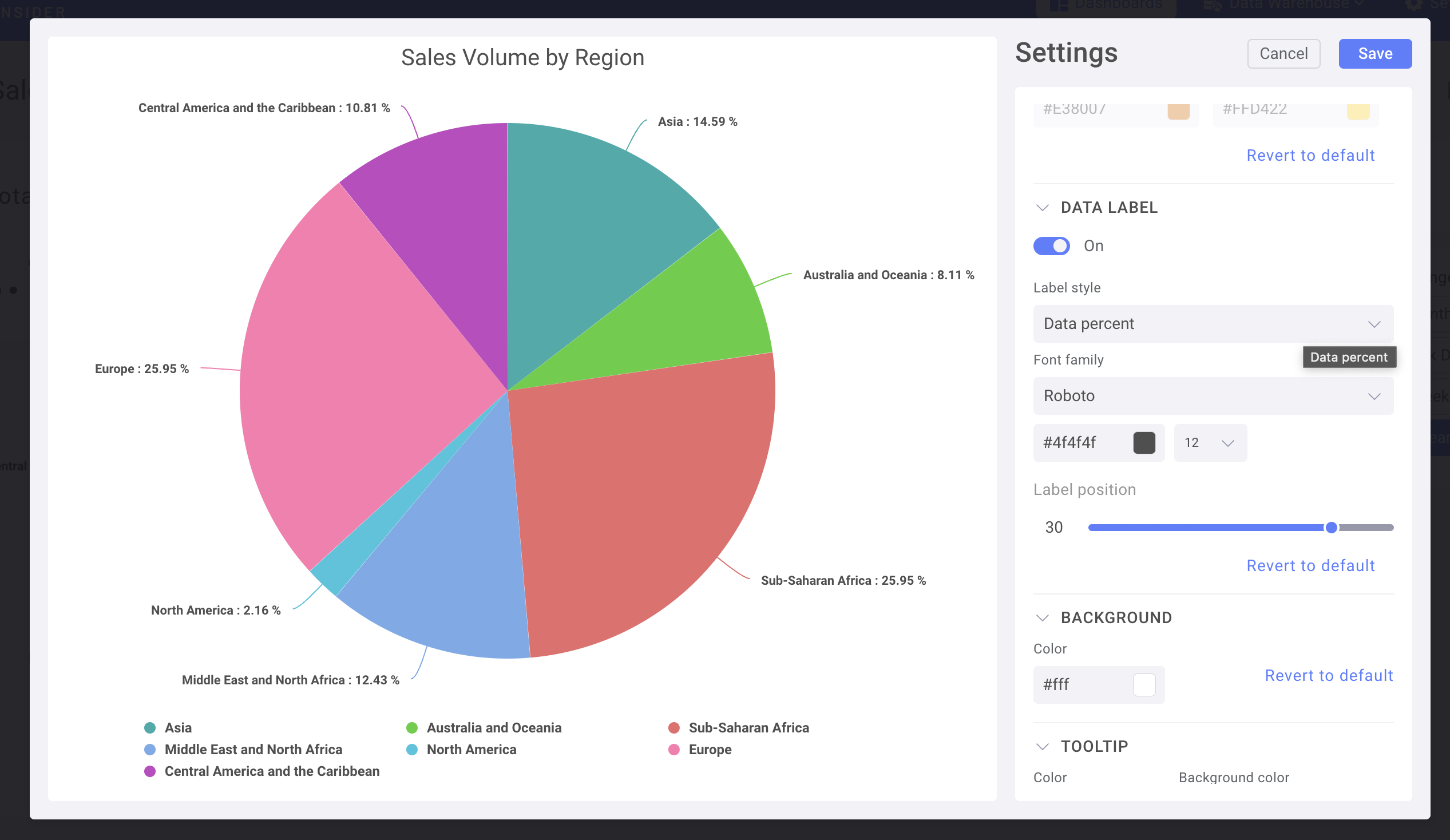
さらなるカスタマイズのためにチャート設定に移動します。

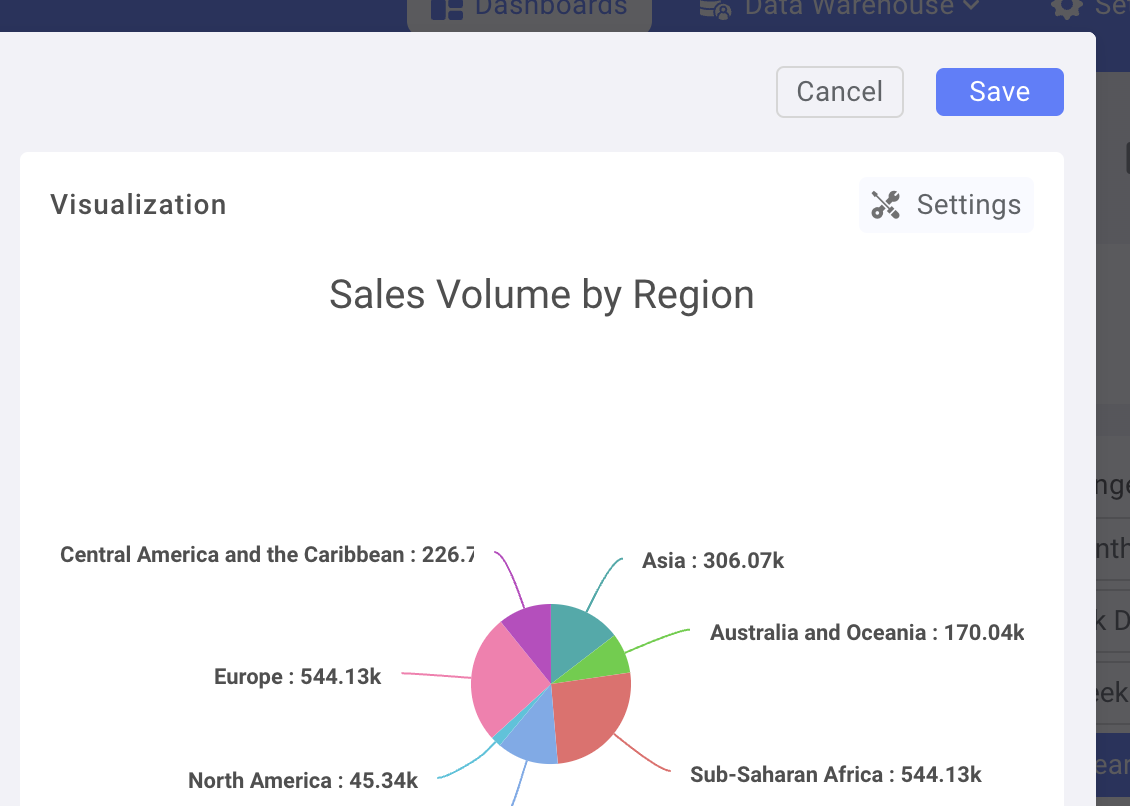
例えば、データラベルをパーセンテージに変更します。

チャートを保存してダッシュボードに追加します。

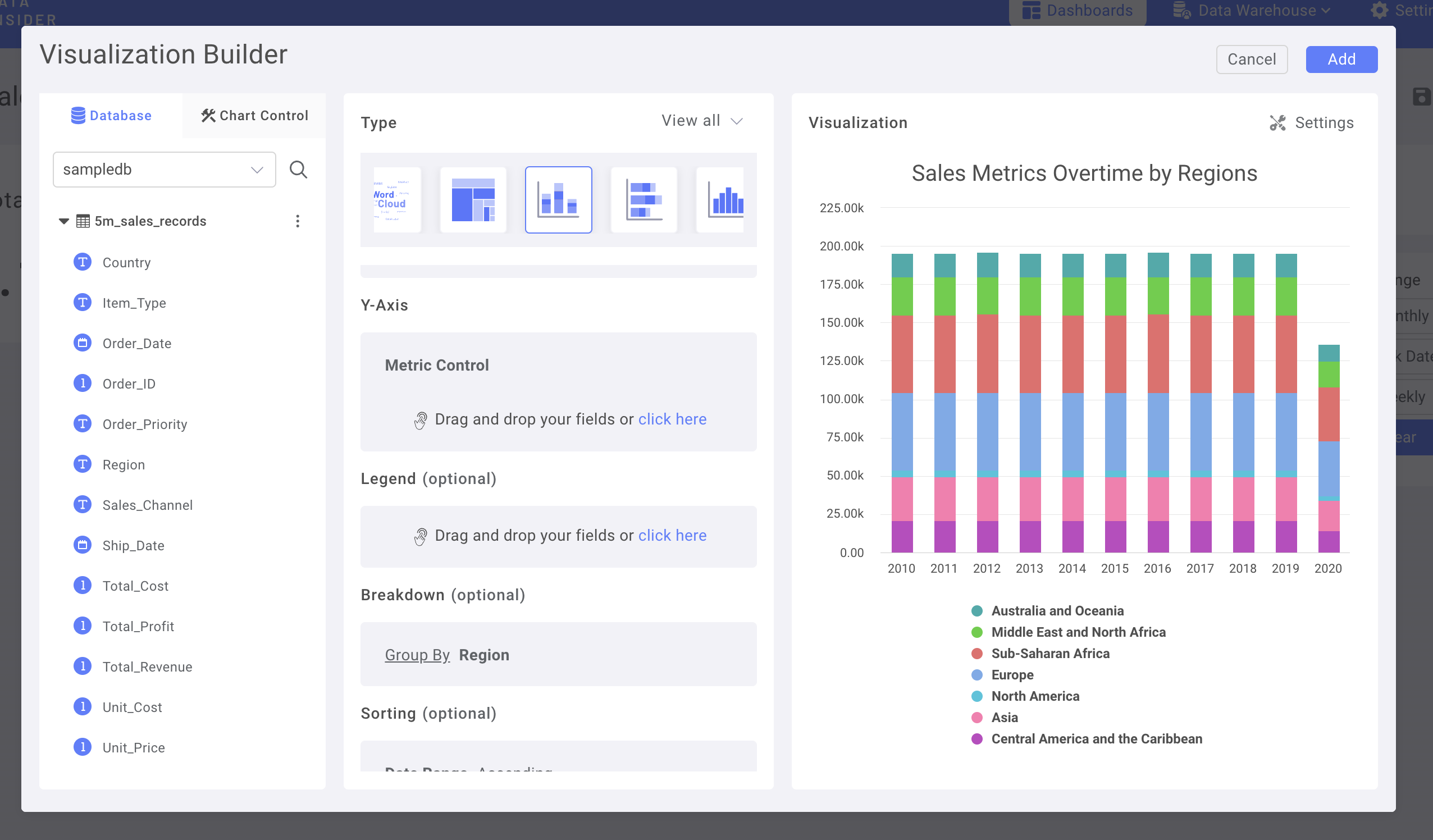
時系列チャートに日付コントロールを使用
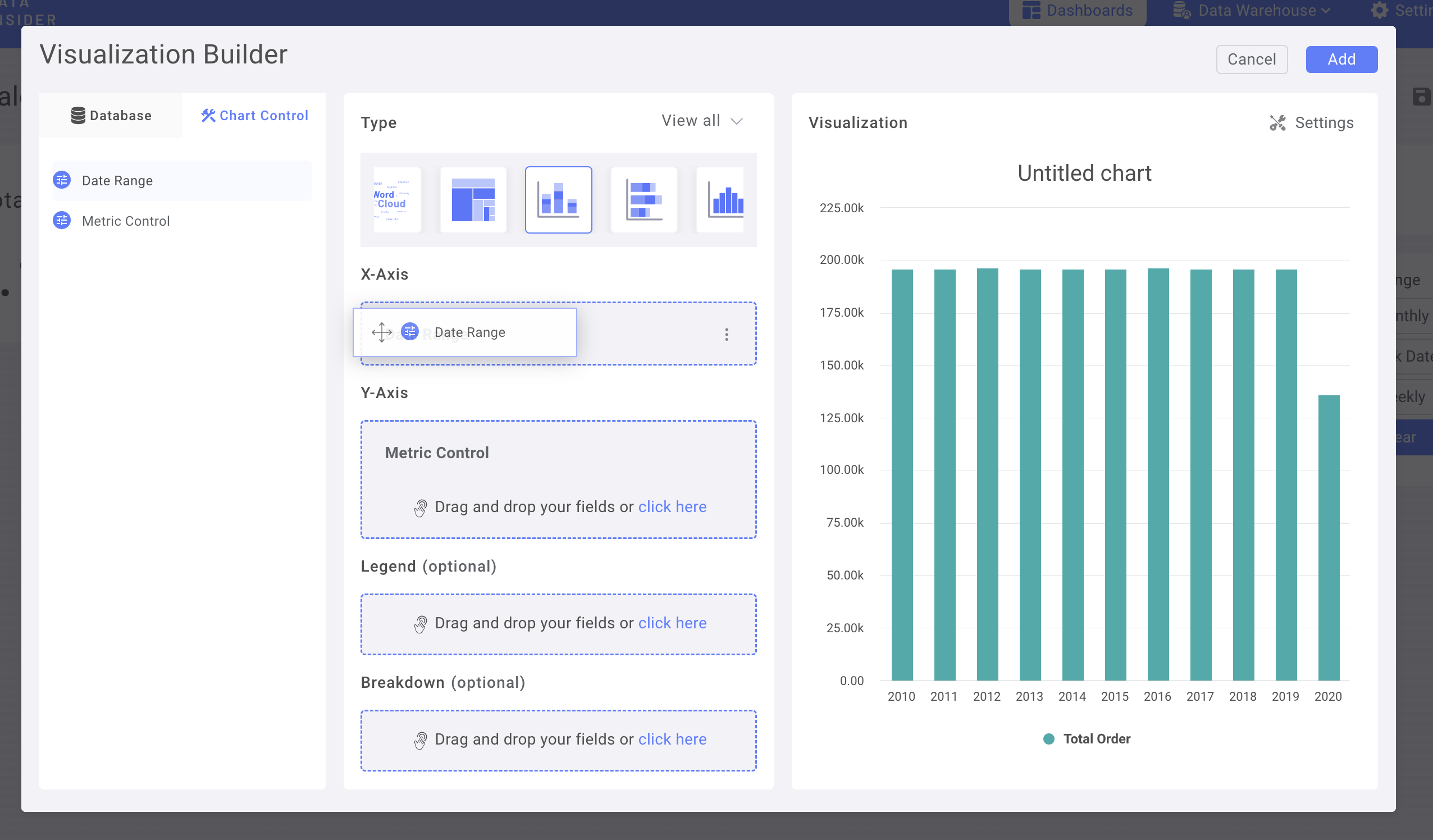
積み上げカラムチャートを使用しましょう。

チャートコントロールで、メトリクスコントロールをY軸、日付範囲をX軸に使用します。

地域カラムをブレークダウンに追加します。

KPIとしてナンバーチャートを追加し、ダッシュボードを目立たせます。

これで、rocket.BIを使って最初のダッシュボードを無事に作成しました。