Grafana 用 ClickHouse データソースプラグイン
Grafana を使用すると、ダッシュボードを通じてすべてのデータを探索し、共有できます。Grafana は ClickHouse に接続するためにプラグインを必要とし、これは彼らの UI から簡単にインストールできます。
1. 接続情報を集める
ClickHouseにネイティブTCPで接続するには、次の情報が必要です。
HOSTとPORT: 通常、TLSを使用している場合はポートは9440、TLSを使用していない場合は9000です。
データベース名: デフォルトでは、
defaultという名前のデータベースがあります。接続したいデータベースの名前を使用してください。ユーザー名とパスワード: デフォルトのユーザー名は
defaultです。使用するケースに適したユーザー名を利用してください。
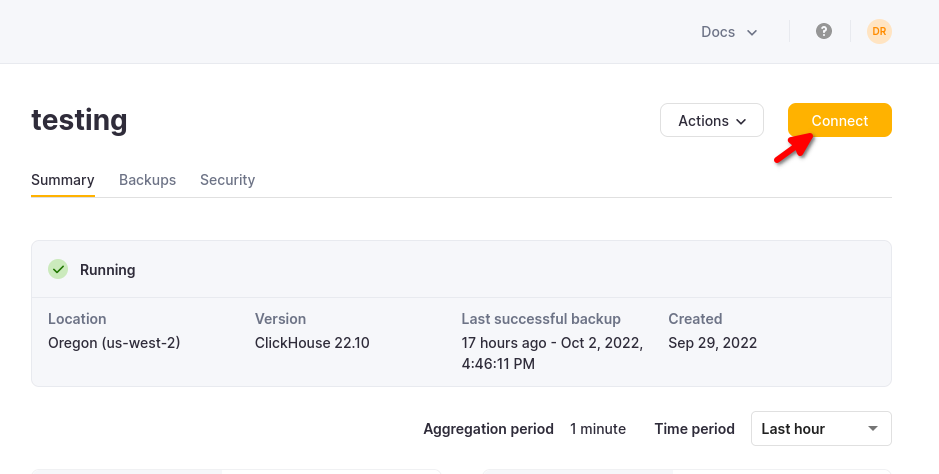
ClickHouse Cloudサービスの詳細は、ClickHouse Cloudコンソールで確認できます。接続するサービスを選択し、Connectをクリックします。

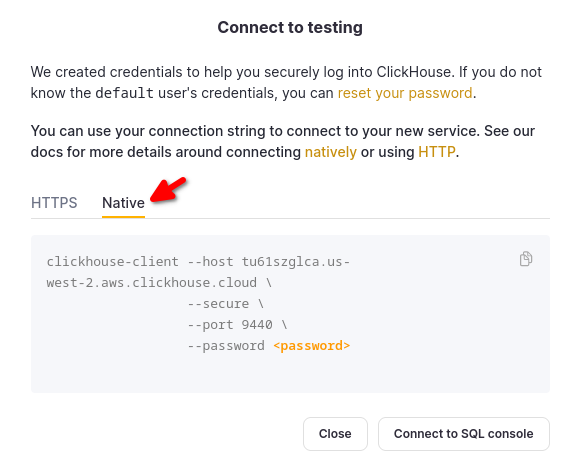
Native を選択すると、例として clickhouse-client コマンドで使用可能な詳細が表示されます。

セルフマネージドのClickHouseを使用している場合、接続の詳細はClickHouse管理者によって設定されます。
2. 読み取り専用ユーザーの作成
ClickHouse を Grafana のようなデータ可視化ツールに接続する場合、データが不適切に変更されないように読み取り専用ユーザーを作成することをお勧めします。
Grafana はクエリが安全であるかを検証しません。クエリには DELETE や INSERT を含む任意の SQL ステートメントを含めることができます。
読み取り専用ユーザーを設定するには、次の手順に従ってください:
- ClickHouse でのユーザーとロールの作成ガイドに従って
readonlyユーザープロファイルを作成します。 - 基盤となる clickhouse-go クライアント に必要な
max_execution_time設定を変更するための十分な権限がreadonlyユーザーにあることを確認します。 - 公共の ClickHouse インスタンスを使用している場合、
readonlyプロファイルでreadonly=2を設定することはお勧めしません。代わりに、readonly=1のままにし、この設定の変更を許可するためにmax_execution_timeの制約タイプを changeable_in_readonly に設定します。
3. Grafana 用 ClickHouse プラグインをインストールする
Grafana が ClickHouse へ接続できるようにする前に、適切な Grafana プラグインをインストールする必要があります。Grafana にログインしていることを前提に、次の手順に従います:
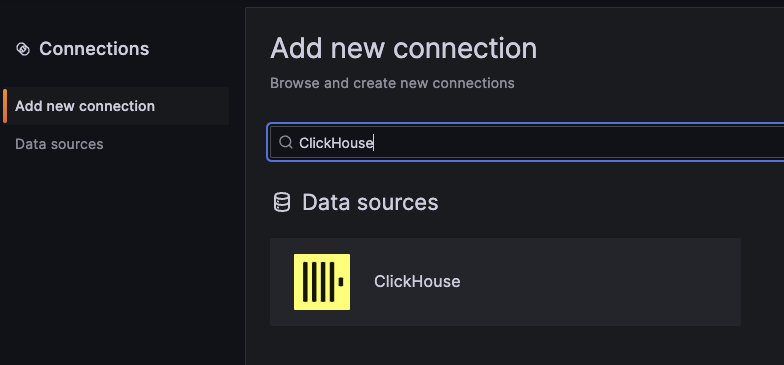
サイドバーの Connections ページから、Add new connection タブを選択します。
ClickHouse を検索し、Grafana Labs の署名されたプラグインをクリックします:

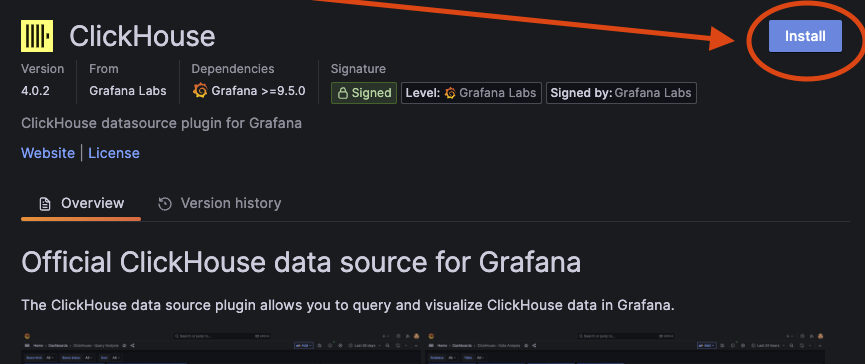
次の画面で、Install ボタンをクリックします:

4. ClickHouse データソースを定義する
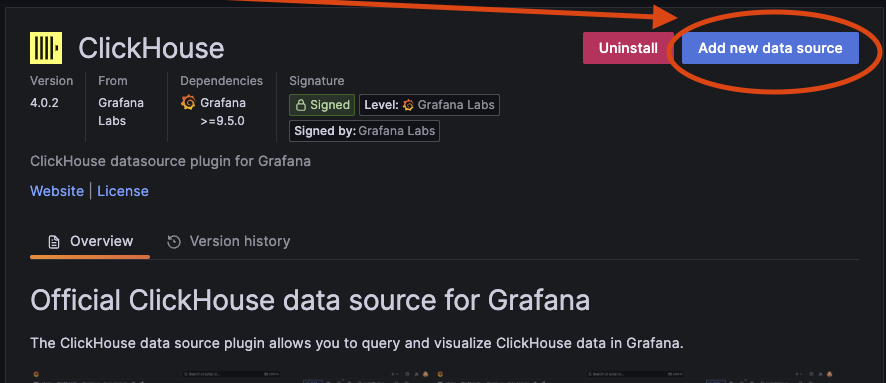
インストールが完了したら、Add new data source ボタンをクリックします。(Data sources タブからもデータソースを追加できます。)

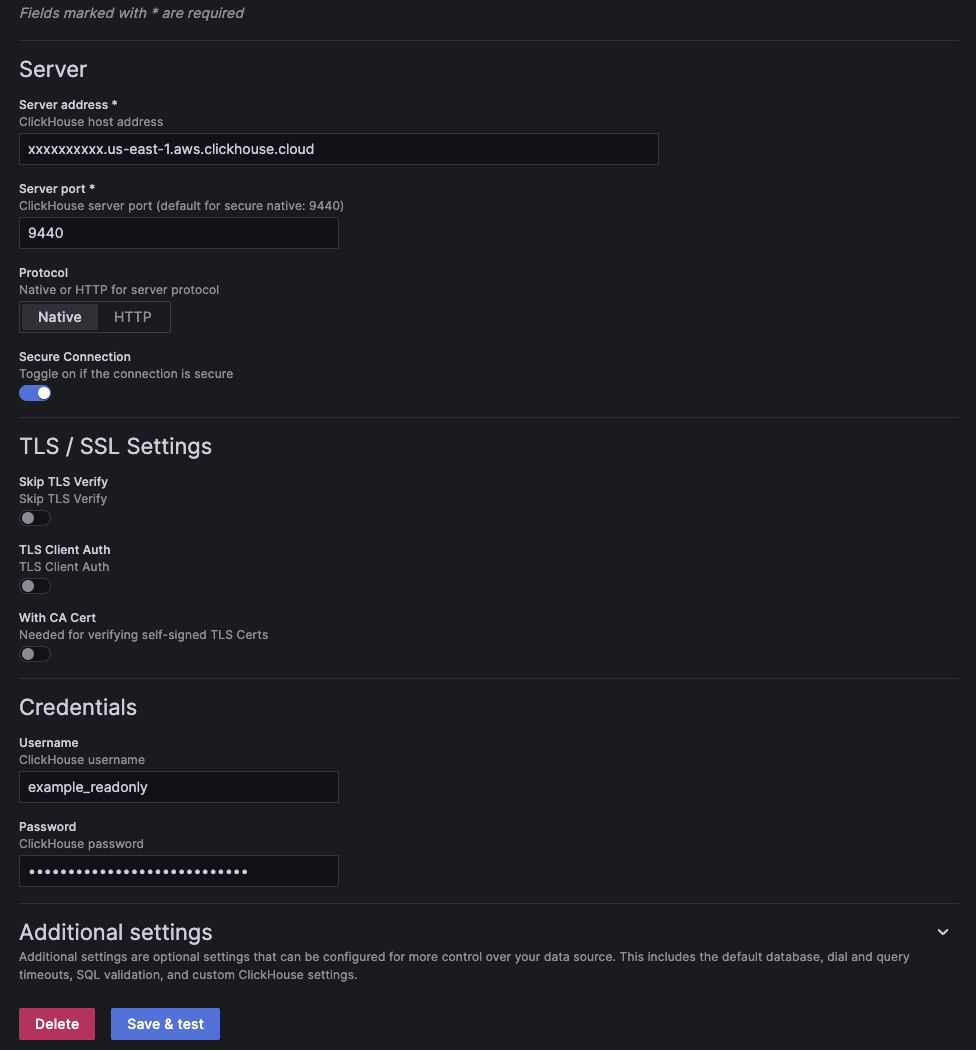
下にスクロールして ClickHouse データソースのタイプを見つけるか、Add data source ページの検索バーで検索します。ClickHouse データソースを選択すると、以下のページが表示されます:

サーバー設定と認証情報を入力します。主要な設定は次のとおりです:
- Server host address: ClickHouse サービスのホスト名。
- Server port: ClickHouse サービスのポート。サーバー設定およびプロトコルによって異なります。
- Protocol: ClickHouse サービスに接続するためのプロトコル。
- Secure connection: サーバーがセキュア接続を必要とする場合に有効にします。
- Username と Password: ClickHouse のユーザー資格情報を入力します。ユーザーを設定していない場合は、ユーザー名に
defaultを試してください。読み取り専用ユーザーを設定することをお勧めします。
詳細な設定については、プラグイン設定ドキュメントを確認してください。
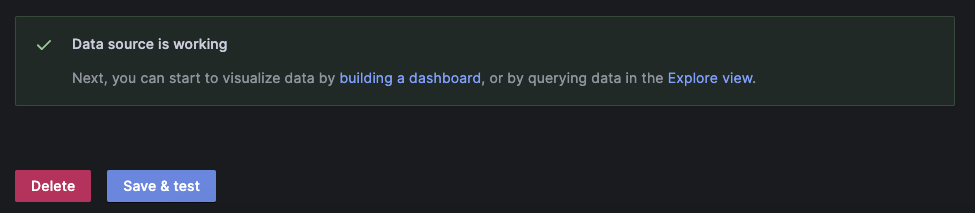
Save & test ボタンをクリックして、Grafana が ClickHouse サービスに接続できることを確認します。成功した場合、Data source is working メッセージが表示されます:

5. 次のステップ
これでデータソースの準備が整いました!query builder でクエリを構築する方法について詳しく学びましょう。
設定の詳細については、プラグイン設定ドキュメントを確認してください。
これらのドキュメントに含まれていない情報をお探しの場合は、GitHub のプラグインリポジトリを確認してください。
プラグインバージョンのアップグレード
v4 以降では、新しいバージョンがリリースされると設定やクエリがアップグレードされます。
v3 からの設定とクエリは開いたときに v4 に移行されます。古い設定やダッシュボードは v4 でロードされますが、移行は新しいバージョンで再保存するまで保持されません。古い設定/クエリを開いた際に問題が発生した場合は、変更を破棄し、GitHub で問題を報告してください。
新しいバージョンで作成された設定/クエリを以前のバージョンにダウングレードすることはできません。
関連コンテンツ
- GitHub のプラグインリポジトリ
- ブログ: Visualizing Data with ClickHouse - Part 1 - Grafana
- ブログ: Visualizing ClickHouse Data with Grafana - Video
- ブログ: ClickHouse Grafana plugin 4.0 - Leveling up SQL Observability
- ブログ: データの ClickHouse への投入 - Part 3 - S3 の使用
- ブログ: ClickHouse を用いた Observability ソリューションの構築 - Part 1 - ログ
- ブログ: ClickHouse を用いた Observability ソリューションの構築 - Part 2 - トレース
- ブログ & ウェビナー: ClickHouse + Grafana を用いたオープンソース GitHub アクティビティのストーリー